Assassin with a Flaming Arrow Photoshop Tutorial
Assassin with a Flaming Arrow Photoshop Tutorial
Step 1: Create a New Image
We will start by creating a new
image file, go to the Menu bar and click File > New, and then input
the following values on their respective fields:
- Preset: International Paper
- Size: A4
- Width: 2480 pixels
- Height: 3508 pixels
- Resolution: 300 pixels/inch
- Color Mode: RGB Color; 8 bit
- Background Contents: Transparent
Step 2: Create the Background
In
this step, we will be creating the background of our image, which would
be a dark and mystical forest where the assassin will be attacking her
target. To start, let’s open “Fantasy Forest Stock” by Moonchilde-Stock.
Once it is open, just activate the Move tool by pressing V on your
keyboard and once this tool is active, left-click on our open stock
image and drag it to our canvas.
Position the “Fantasy forest stock” as shown below:
Next,
we would need to resize this image so activate the Transform tool by
pressing Ctrl/Cmd + T and resize it as shown on the images below:
When you’re done, the image should now appear like this:
Next,
we will have to blur this image to make it look like it is far from our
subject. To start, make sure that the background image is selected and
then go to Filter > Blur > Lens Blur. Once it opens, input the
following:
After hitting OK, the result should be similar to this:
Now,
we will be enhancing the light on this forest background. To start,
click on the background layer and then create a new layer by pressing
Ctrl/Cmd + Shift + N and once the box opens, input “Light 1” on the name
box.
Activate
the Brush tool (B) but before we start, make sure that the active
Brushes are the default brushes. The default Photoshop brushes are shown
on the image below, if that’s not what you see, then follow the
instructions below:
Right
click the canvas while a layer is selected and while the Brush tool (B)
is activated and then click on the button highlighted below:
Then click on “Reset Brushes” from the contextual menu.
Now, that that is done input the following settings for our Brush tool (B):
- Brush size: 1600px
- Hardness: 0%
- Opacity: 15%
- Flow: 100%
- #: fffdc7
The color of the brush that we need to use is “#: fffdc7” To change the current brush color, follow the steps below:
When the Color Picker box opens, input the following on the # space:
Now,
that your brush has the right color for the intended light, we can now
paint, but make sure that the “Light 1” layer is selected:
The result:
Next, create another new layer and put “Light 2” on the name box.
Once created, activate the Brush tool (B) and input the following:
- Brush size: 2500px
- Hardness: 0%
- Opacity: 15%
- Flow: 100%
- #: ceb68d
Now, let’s paint:
The result of that should be similar to this:
When
you’re done, select all the layers that you’ve created and press
Ctrl/Cmd + G to group the layers. Once grouped, rename the layer to
“Background”.
Note: To rename a group, simply double-click on the
words “Group 1” to prompt a text box to appear and then you may be able
to rename it. See image below:

Step 3: Create the Assassin
Now, we will be adding the
Assassin which will be the subject of our artwork. To start, open
“Southron Archer 4” by lindowyn stock. Once open, activate the Magnetic
lasso Tool (L) and use it to create a selection area around the
assassin. See images below:
Once
you’ve created the selection area around the assassin, activate the
Move tool (V) and drag the selected assassin to our canvas.
Position it above the Background group by dragging it on top of it.
Name
this layer to “assassin”. Naming a layer is simple and similar to
naming a group. Just double click on the words: “Layer 1” etc. and then a
text box would appear and then you can name it.
Now, if you’ve noticed that we have to clean up the mess left on the assassin stock image. See image below:
To remove that, we would need to activate the Polygonal Lasso Tool (L).
Once activated, create a selection area around that remaining grass image from the “Southron Archer 4” image.
The result of that should be similar to this:
Next,
we would have to blur the edges since we need to create a realistic
depth of field which was lost during the process of creating a selection
area around the assassin and moving it to the canvas.
Activate the Blur tool (R) and input the following settings:
- Brush size: 35px
- Hardness: 0%
- Mode: Normal
- Strength: 100%
Next, blur the edges of the assassin as shown on the image below:
The result:
Next, we will enhance the color of this image to make it blend with the background.
Click on the “assassin” layer and then go to Image > Adjustments > Color Balance. Once this is open, input the following:
- Color Levels: +15, 0, -15
- Tone Balance: Midtones
- Preserve Luminosity: Check
The result of that color adjustment should be similar to this:
Next, we will enhance the shadows on the assassin. To start, create a new layer (Ctrl/Cmd + Shift + N) and name it “Darken”.
Put
this layer above the assassin’s layer and right click on it and once
the contextual menu is up, click on “Create Clipping Mask” so the paint
would only be seen or “clipped” on the assassin. See images below:
Next, activate the Brush tool (B) and input the following:
- Brush size: 400px
- Hardness: 0%
- Opacity: 25%
- Flow: 100%
- #: 000000
- #: 000000 is the color black.
Once you’re done, let us now paint:
The result of that should be similar to this:
Select all the layers that we’ve created for this step and press Ctrl/Cmd + G. Name this group to: “assassin”.
Step 4: Create the fire arrow
In
this step, we will be adding flames to the assassin’s arrow rendering
it more deadly and efficient. To start, let’s create a new layer
(Ctrl/Cmd + Shift + N) above the “assassin” group and name it “fire 1”.
Next, activate the Brush tool (B) and input the following:
- Brush size: 600px
- Hardness: Default
- Opacity: 100%
- Flow: 100%
- #: fff992
Now, let’s paint:
The result of that should be similar to this:
Next, create another layer (Ctrl/Cmd + Shift + N) and then name it “fire 2”.
Now,
we will be using the “Fire Brushes” by Skippy3E, so activate the Brush
tool (B) and then right click on the canvas to activate the contextual
menu. Once activated click on the drop down menu and click on Load
Brushes.
Once
the Load Brushes option has been clicked, locate the “fire brushes”
from the directory you’ve saved it into (as soon as you’ve downloaded it
on the computer, its name will be changed to “assorted fire brushes by
skippy3e”) and then click OK.
Now when you activate the contextual
menu of the Brush tool (B), you’d see a bunch of fire brushes instead
of the default circles.
Let’s activate this fire brush, now:
Once activated, input the following settings for the Brush tool (B):
- Brush size: 1400px
- Hardness: Default
- Opacity: 100%
- Flow: 100%
- #: ffb32e
Now, let’s paint:
The result of that should be similar to this:
Next, create a new layer (Ctrl/Cmd + Shift + N) and name it “fire 3”.
Activate the Brush tool (B) and use the following fire brush:
Input the following settings now:
- Brush size: 1500px
- Hardness: Default
- Opacity: 100%
- Flow: 100%
- #: fffbb4
Now, let’s start painting:
The result of that should be like this:
Next, create a new layer once again (Ctrl/Cmd + Shift + N) and name it “fire 4”.
Activate
the Brush tool (B), right click the canvas, hit the drop down menu and
click on Reset Brushes because we will need to use the default circular
brushes.
Now that the brushes have been reset, input the following:
- Brush size: 700px
- Hardness: 0%
- Opacity: 15%
- Flow: 100%
- #: ff8400
And, let’s paint:
The result:
Create
a new layer once again and name it “fire 5”. Activate the Brush tool
(B). Let’s load the “assorted fire brushes” by skippy3E once again. Use
this fire brush:
Input the following settings now for the Brush tool (B):
- Brush size: 2500px
- Hardness: Default
- Opacity: 15%
- Flow: 100%
- #: b76206
Now, let’s paint:
The result is this orange glow:
Next, create a new layer and name it “fire 6”.
Activate the Brush tool (B) and reset the brushes and then input the following:
- Brush size: 1000px
- Hardness: 0%
- Opacity: 15%
- Flow: 100%
- #: ffa415
Next, let’s paint:
The result:
Page 3 of 3
Next, create another
layer and name it “fire 7”. Activate the Brush tool and Load “Star
brushes volume 1” by JonasKr. When it’s open, activate this brush:
Now, input the following settings for the brush:
- Brush size: 1100px
- Hardness: 0%
- Opacity: 100%
- Flow: 100%
- #: ffd56c
Let us now paint:
The result:
Group all the layers we’ve created here (Ctrl/Cmd + G) and name this group to “Fire”.
Step 5: Enhance the light created by the fire
Now
we will be adjusting the light and shadows created by the fire arrow.
To start, create a new layer (Ctrl/Cmd + Shift + N) above the “fire”
group; name this layer “glow”. Activate the Brush tool (B) and reset the
brushes. Next, input the following:
- Brush size: 700px
- Hardness: 0%
- Opacity: 15%
- Flow: 100%
- #: ffc262
Now, let’s start making the areas around the fire arrow glow:
The result of that should be similar to this:
Next, create a new layer and name it “Darken 1”. Activate the Brush tool (B) and input the following:
- Brush size: 600px
- Hardness: 0%
- Opacity: 25%
- Flow: 100%
- #: 000000
Now, let’s paint:
The result of that would be like this:
Next, create another layer and name it “Darken 2”.
Activate the Brush tool (B) and input the following:
- Brush size: 600px
- Hardness: 0%
- Opacity: 15%
- Flow: 100%
- #: 000000
Let’s paint:
The result of that should be like this:
Step 6: Create a Vignette
In
this step, we will learn how to create a vignette which will help
enhance the focus on our subject. To start, go to the Menu bar and click
on File > New and use the same settings we used to create our
canvas. (Refer to Step 1).
Take note, the background contents should be: WHITE
Once it has been created, go to Filter > Distort > Lens Correction. Find the tab Vignette and use these settings:
- Vignette amount: -100
- Midpoint: +50
Now
that that’s done drag the vignette to our canvas using the Move tool
(V) and put it on top of all the layers that we’ve created, and then set
the following:
- Blending mode: Multiply
- Opacity to 40%
To
set the blending mode, simply click on the drop-down menu beside the
word “Normal” on the top part of the Layer window. The Opacity is
located just beside that drop-down menu as well. See image below:
The unblended vignette will look this:
The blended one will look like this:
Step 7: Add a grungy texture
Now,
we will add textures to give the image an old and dark feel. To start,
let’s open the stock image: “Grunge Texture 4” by darkrose 42 stock.
Activate the Move tool (V) and drag that image to our canvas; put it
above the Vignette.
Position it as shown below:
Activate the Transform tool (Ctrl/Cmd + T) and resize it as shown below:
Next, change the Blending mode of this texture to the following:
- Blending Mode: Soft Light
- Opacity: 40%
The result:
Next, duplicate the texture (Ctrl/Cmd + J) and use the following Blending mode for the duplicate:
- Blending Mode: Multiply
- Opacity: 100%
The result:
Step 8: Enhance the Light and Color of the overall image
Now,
we will be adding some adjustment filters to enhance the overall
appearance of the image. To start, let’s create a Gradient Map
adjustment layer by pressing the “Create New Fill/Adjustment layer
button”.
Once open, click on the following:
Change the Blending Mode and Opacity to the following:
- Blending Mode: Soft Light
- Opacity: 70%
Next, click on the “Create New Fill/Adjustment layer button” once again and then Hue/Saturation.
Once open, input the following:
- Edit: Master
- Hue: 0
- Saturation: +25
- Lightness: 0
Next, create a Solid Color adjustment layer.
Clicking the Solid Color option will open the Color Picker box. Once open, input the following on the #.
Next, change the Blending Mode and Opacity to the following:
- Blending mode: Soft Light
- Opacity: 30%
Next, we will enhance the Exposure of our image. Click on the “Create New Fill/Adjustment layer button” and choose Exposure.
When it opens, input the following:
- Exposure: 0
- Offset: 0.001
- Gamma Correction: 1.00
The resulting image should now be similar to this:




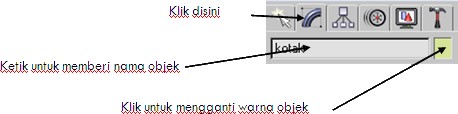
 Alat yang digunakan terdapat pada sub tab ke-2 ( Shape ). Selanjutnya klik pada tombol - tombol di bawahnya untuk membuat objek.
Alat yang digunakan terdapat pada sub tab ke-2 ( Shape ). Selanjutnya klik pada tombol - tombol di bawahnya untuk membuat objek.
 Untuk
objek line dan spline terdapat 3 sub objek penting yang dapat diolah:
Vertex : Titik objek, klik untuk memilih titik - titik pembentuk line
Untuk
objek line dan spline terdapat 3 sub objek penting yang dapat diolah:
Vertex : Titik objek, klik untuk memilih titik - titik pembentuk line